


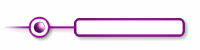
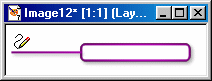
Creating navigational elements with different shapes
For the example above : 1. Create an image 200x150 pixels in size with a white background. 2. In the layers window, create a new layer and name it rectangle. 3. Click on the Selection tool 4. In the Selection window choose the rounded rectangle as the shape type with the antialias checked and draw a rectangle as shown below.  5. Fill the rectangle with a color of your choice, I used this color #400040 for this example.  6. For giving a metalic effect to the button I chose to work with the lights feature  7. Now go to -->Selection-->Modify-->Contract and set to #2.  8. Fill the selection with the white color.  9. Deselect the selection and add shadow:  10. Create a new layer and name it line. 11. In the Draw tool window, select Single Line width 2 and draw a line from the rectangle, use the lights effect like for the rectangle and once it is done add a shadow to that line.  12. Create a new layer and name it circle. 13. Select the Selection tool and choose circle in the Selection tool window with the antialias checked and draw a circle on the line.  Proceed exactly the same way as you did for the rectangle (from 5 to 8) |
 | |
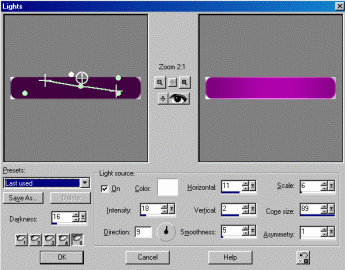
 |