


Creating navigational elements with different shapes - Part 214. Now draw an other circle within the previous circle and fill it with your color, go to --> Effects-->3D Effects-->Inner Bevel  15. Deselect the circle and add a shadow the same way you did for the rectangle and for the line.  16. Merge all the layers. 17. We are going to fade the line a little bit. In the background/foreground window choose white for the background. Click on the selection tool again and choose the rectangle with a feather set to 22 and draw a rectangle from the border of the graphic till the beginning of the line, as below  but with your feather set to 22 the selection will cover a bigger part of the line.  18. Hit the delete key several times. I hit it 4 times in this case. Your button is done!  19. You may now add any text to your button
|
 | |
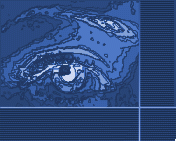
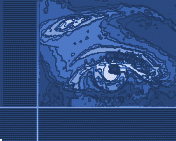
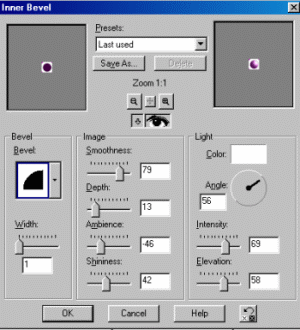
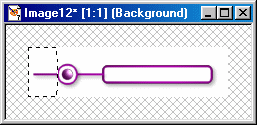
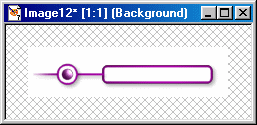
 |